728x90
반응형

[React] 혹시 리액트 렌더링 과정을 아시나요?
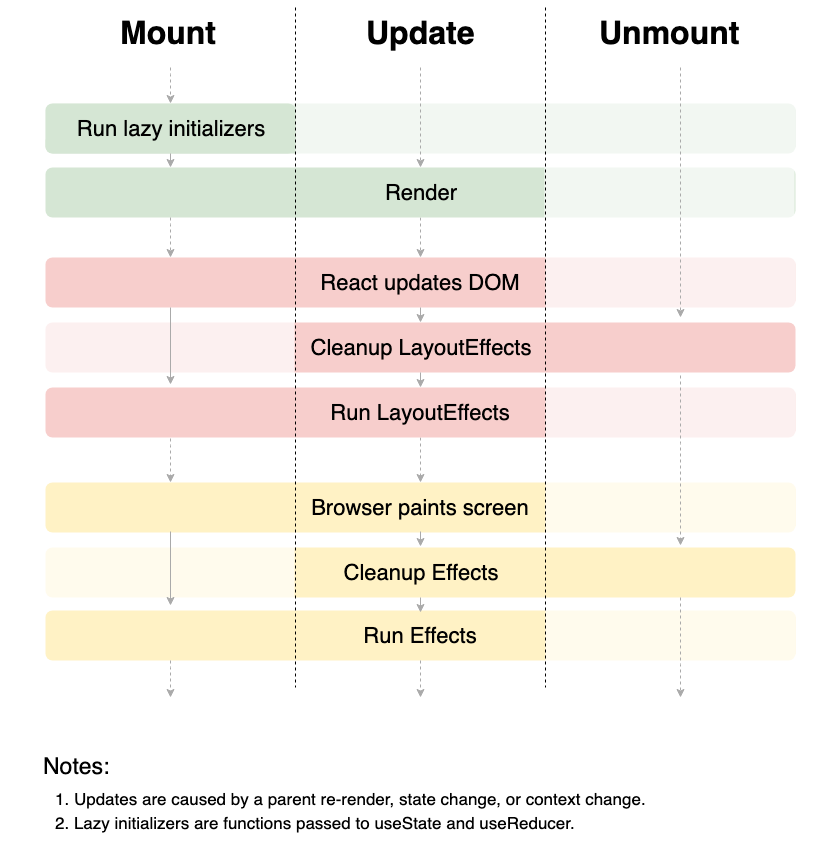
리액트의 첫 렌더링
- 첫 렌더링때 데이터들을 초기화 합니다 (state, props)
- 초기화된 값을 반영한 jsx를 반환합니다.
- 반환한 jsx를 참조해서 Virtual Dom을 만듭니다.
- 버츄얼 돔을 참고해서 실제 돔을 만듭니다.
- 실제 돔을 브라우저에 삽입합니다.
- LayoutEffect 실행됩니다.
- 이후에 브라우저는 변경을 감지해서 브라우저 렌더링을 진행하게 됩니다.
- 버츄얼 돔을 통해 만들어진 실제돔 + cssom을 가지고 렌더트리를 만듭니다.
- 각 요소에 대한 위치, 크기를 잡는 Layout 작업을 합니다.
- 스타일을 적용하는 Paint 작업을 합니다.
- 레이아웃이 여러개 있는 경우 각 레이어를 합쳐 최종화면을 만드는 Composite 작업을 합니다.
- UseEffect 실행됩니다.
리액트의 업데이트
- 상태값이 변경(업데이트) 된다면 새로 렌더링하게 됩니다.
- 업데이트 된 상태를 반영한 jsx를 가지고 새로운 Virtual Dom을 만듭니다.
- 새로 만든 버츄얼돔과 이전의 버츄얼 돔을 비교해서 바뀐점을 찾습니다 (diffing)
- 바뀐점을 실제 돔에 업데이트합니다 (Reconciliation)
- LayoutEffect의 클린함수 실행됩니다.
- LayoutEffect 실행됩니다.
- 브라우저는 업데이트된 돔을 감지해서 바뀐부분을 리랜더링합니다.
- 각 요소에 대한 위치, 크기를 잡는 Reflow 작업을 합니다.
- 스타일을 적용하는 Repaint 작업을 합니다.
- 레이아웃이 여러개 있는 경우 각 레이어를 합쳐 최종화면을 만드는 Composite 작업을 합니다.
- UseEffect의 클린함수 실행됩니다.
- UseEffect 실행됩니다.


728x90
반응형
'react.js' 카테고리의 다른 글
| [React] useEffect 의존성 제거하기 (0) | 2024.06.10 |
|---|---|
| [React] useEffectEvent hook (0) | 2024.06.10 |
| [React] useSyncExternalStore (외부 데이터 구독 새로운 방법) (0) | 2024.06.09 |
| [React] Props 변경 시 상태 초기화하기 (not UseEffect, but Key) (0) | 2024.06.09 |
| [React] react에서의 Side Effect (0) | 2024.06.09 |




댓글