728x90
반응형
WEBPACK
이번에 공부를 하면서 느낀게
한번은 리액트 기초를 다지고 가야할 것 같다는 것 이었습니다.
그래서 제로초님의 리액트 기초 강의를 듣게 되었는데
웹팩에 대한 설명을 잘 해주셔서 블로그에 정리해두려고 합니다.
참고로 위 내용은 리액트 기준입니다.

0. webpack이란?
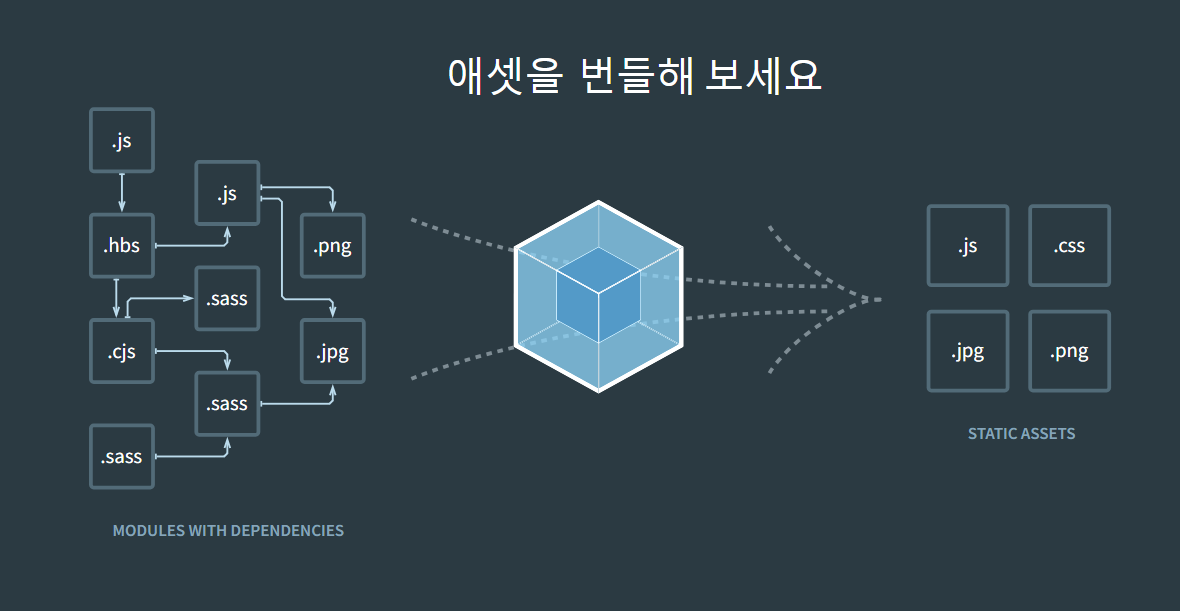
자바스크립트 기반의 정적 모듈 번들러 (static module bundler)
웹 애플리케이션을 구성하는 자원을 모듈로 취급하고, 이들을 브라우저에서 최적화된 하나 또는 여러 개의 파일로 빌드시켜준다.
웹브라우저에서 사용하는 html, css, javascript 로 만들어줍니다.
중요한 요소로는 mode, entry, module, plugin, output 이 있습니다.
1. Webpack 설치
처음에
npm init
으로 package.json 파일을 생성 후에 설치하면 됩니다.
npm install -D webpack webpack-cli
// 개발용으로만 webpack, webpack-cli 설치
webpack
- 정적 모듈 번들러
- webpack.config.js로 번들 설정할 수 있다.
- 여러가지 모듈들을 정적 자산으로 빌드시키고, 웹브라우저에서 사용할 수 있게 html, js, css로 바꿔준다.
webpack-cli
- 커맨드 라인 인터페이스를 통해 webpack을 실행할 수 있도록 해주는 도구입니다.
- 터미널 또는 커멘드 프롬프트에서 webpack을 구성하고 실행할 수 있습니다.
- 사용자는 webpack의 webpack.config.js 파일로 빌드 설정을하고
- webpack-cli의 커맨드라인 입력 실행으로 웹팩을 실행합니다.
2. babel 설치
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader
// 설치 후의 packge.json 모습
{
"name": "gugudan",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack"
},
"author": "",
"license": "MIT",
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@babel/core": "^7.24.4",
"@babel/preset-env": "^7.24.4",
"@babel/preset-react": "^7.24.1",
"babel-loader": "^9.1.3",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4"
}
}
@babel/core
- 바벨의 핵심 패키지입니다.
- javascript 코드를 파싱하고 변환합니다.
- ES6이상의 코드를 ES5이하의 버전으로 변환하여, 현재와 구버전에서 실행할 수 있게 해줍니다.
- (고 성능의 프로그래밍언어를 저 성능의 프로그래밍 언어로 파싱하고 변환해준다)
@babel/preset-env
- 최신 javascript문법들을 브라우저들이 사용할 수있도록 자동으로 변환해줍니다. (구 브라우저들 위해)
- target을 설정해 특정 환경에 맞게 적용도 가능합니다.
@babel/preset-react
- 리액트의 jsx 코드를 브라우저에서 실행가능한 javascript 코드로 변환합니다.
babel-loader
- 바벨과 웹팩을 연결시켜줍니다.
반응형
3. webpack.config.js 생성 / 작성
최상단에 webpack.config.js 생성
여기에서 사용되는 언어는 노드 언어들 있다.
겁내지 말아야할게 노드는 자바스크립트 실행기 일뿐!
예시
// webpack.config.js
const path = require('path');
module.export = {
name: 'project-webpack-setting',
mode: 'development' // 운영에서는 production
devtool: 'eval' // 운영에서는 hidden-source-map
resolve: { // webpack에서 모듈을 해석하는 방법
extensions: ['.js', '.jsx'] // webpac에서 모듈 해석할때 고려할 확장자
},
entry: {
app: './client'
}, // 읽을 파일 (입력)
module: { // 읽을 파일에 적용할 모듈들
rules: [
{
test: /\.jsx?$/, // 적용할 파일의 확장자
loader: 'babel-loader', // 로더 이름
options: {
preset: [ // plugin들의 모임이 preset입니다. preset 목록
[
@babel/preset-env,
{
target: { // 적용할 브라우저 목룍
browsers: ['> 5% in KR'] // // browserslist 참고
}
}
],
@babel/preset-react
]
}
}
]
},
plugin: [], // 모듈에 적용 후 혹은 같이 적용할 플러그인
output: {
path: path.join(__dirname, 'dist'), // path.join:경로를 알아서 합쳐줌 // __dirname:현재경로
filename: 'app.js'
} // 번들된 파일 이름과 주소 (출력)
}
4. 실행 / 실행방법
webpack-cli로 커맨드 라인에서 웹팩 실행할 수 있다고 했는데,
그러기 위해서는 추가적으로 명령어를 추가해야한다.
1. 명령어 등록하기
2. packge.json의 스크립트에 추가
"scripts": {
"dev": "webpack"
},
3. npx webpack 실행
npx webpack
결과로 아래와 같이 dist폴더에 번들된 파일들의 결과물 app.js파일이 생성된것을 알 수 있다.

참조!
학습 페이지
www.inflearn.com
728x90
반응형
'webpack' 카테고리의 다른 글
| WEBPACK - 2 ( dev server / hot reloading ) (0) | 2024.04.18 |
|---|

댓글